0x02 业务逻辑

一次前端JS加密泄漏导致的越权测试
0x01 背景测试过程中碰到了一个会话系统,出于保密原则这里没有截图,自己想象一哈。0x02 业务逻辑系统功能很简单,就是实现用户A和用户B进行会话,并且可以查看以往的聊天记 2022-7-21 09:32:34 Author: 猪猪谈安全(查看原文) 阅读量:25 收藏
0x01 背景测试过程中碰到了一个会话系统,出于保密原则这里没有截图,自己想象一哈。0x02 业务逻辑系统功能很简单,就是实现用户A和用户B进行会话,并且可以查看以往的聊天记 2022-7-21 09:32:34 Author: 猪猪谈安全(查看原文) 阅读量:25 收藏
测试过程中碰到了一个会话系统,出于保密原则这里没有截图,自己想象一哈。
系统功能很简单,就是实现用户A和用户B进行会话,并且可以查看以往的聊天记录。出现漏洞的点也是在历史记录上,通过构造参数可以查看网站内任意用户的聊天记录。
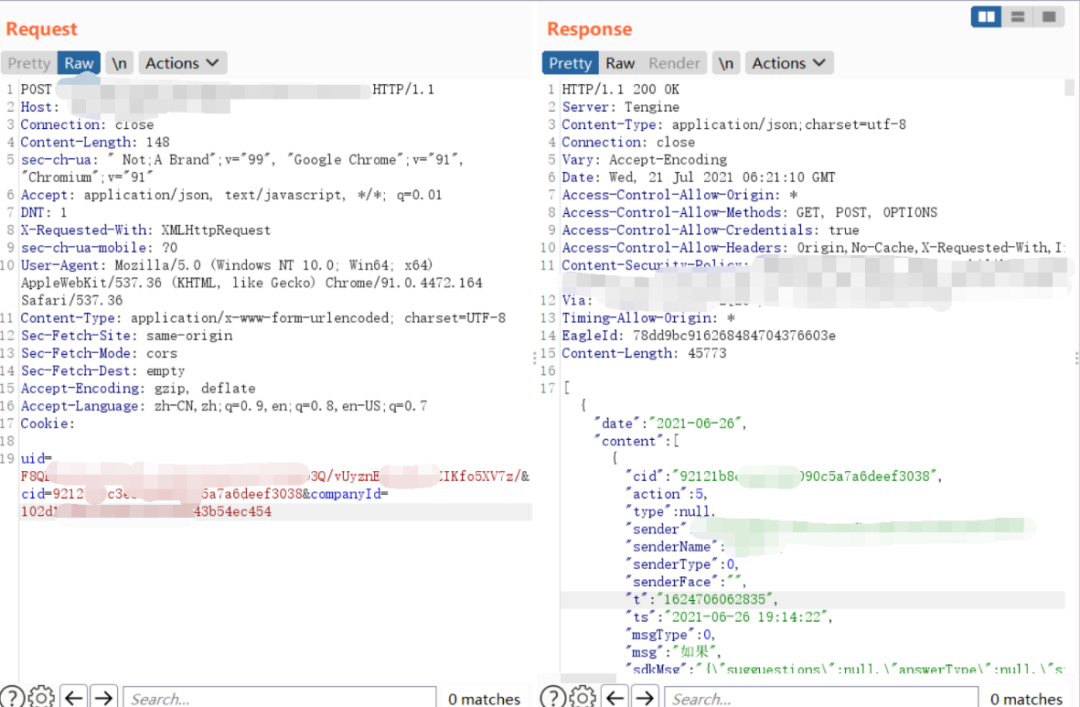
首先,用户发起查询历史记录的请求时,会发送如下的数据包,并且得到响应:
可以看到服务器返回了cid,也就是当前发送数据包的uid用户发起过的会话名称,一共有三条。
再之后,服务器紧接着发送了第二个数据包:
可以看到响应包就是要查询的会话记录。业务逻辑到此执行结束。
0x03 测试
不难想出,可以通过更改uid的方式来查看别人的聊天记录。但我实际测试后发现,在第一个数据包如果更改为别人的uid,是可以返回别人的会话名称的。但到了第二个数据包,发送的uid参数经过了加密,最后结果类似于以下字符串:
zrApelW+58GcN+At5Ons+8EysUAU77xqxj9ko3m7XMo=大致猜个base64,解出来发现乱码,应该是加密后的base64。
通过F12查看业务运行请求了哪些文件,最后在一个js文件里发现了AES加密的信息:
function t(e) {var t = v.enc.Utf8.parse("bPsoyIvIALTcy6OP"),i = v.enc.Utf8.parse(e),a = v.enc.Utf8.parse("W8m2J1I3pQUADWyA8s"),s = v.AES.encrypt(i, t, {iv: a,mode: v.mode.CBC,padding: v.pad.Pkcs7});return s.toString()}
已经很明显了,这是一个CBC方式的AES加密,密码是bPsoyIvIALTcy6OP,偏移量是W8m2J1I3pQUADWy,直接把加密后的密文用工具解出来:
这时候思路已经很明显了,我们可以构造其他人的uid来获取历史会话,再对uid进行上述AES加密,把刚刚获取到的会话值也一并提交,就可以实现越权查看他人历史记录的效果。
0x04 结果
测试成功,无图~
原文链接:https://k1nm0.com/2021/07/22/%E4%B8%80%E6%AC%A1%E5%89%8D%E7%AB%AFJS%E5%8A%A0%E5%AF%86%E6%B3%84%E6%BC%8F%E5%AF%BC%E8%87%B4%E7%9A%84%E8%B6%8A%E6%9D%83%E6%B5%8B%E8%AF%95/原文作者:洞爷湖
点击下方小卡片或扫描下方二维码观看更多技术文章
师傅们点赞、转发、在看就是最大的支持
文章来源: http://mp.weixin.qq.com/s?__biz=MzIyMDAwMjkzNg==&mid=2247502513&idx=1&sn=c60175e2aba57d9ee62d9e38b51ea079&chksm=97d025a6a0a7acb083f1a707da6a2bbce1f7ed27dff23008c88921434daea80b497ffaf0c0ed#rd
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh