
编辑导语:在评价一个App的好坏时,大多数用户都是基于产品的用户体验 (UX) 设计。而认知心理学可以塑造App的用户体验设计的许多原则,了解这些原则,可以塑造更好的用户体验,一起来看一下吧。

访谈用户对App的看法时,大多数用户评价App的好坏都是基于产品的用户体验 (UX) 设计。我们需要了解是什么因素让一个App的用户体验比另一个App更好,只有在关注产品可用性而不是利润时,用户体验才会更好。
当可用性和用户满意度决定用户体验为关键因素时,心理原则的运用就起到决定性的作用,在所有心理学分支中,认知心理学通常与用户体验设计最为相关。
认知心理学负责塑造App的用户体验设计的许多原则,但我们需要清楚地了解这些原则以及它们影响用户体验设计的方式。结下来我们一起来认识所有基于认知心理学的设计原则及其对用户体验设计的影响。
我们为什么可以轻松记住某些细节,然而有些细节却忘记了,这就是认知心理学所需要解释的领域。
认知心理学处理我们的大脑各种信息并对其进行区分,如感知、注意力、分析和解决问题、思考、记忆、注意力、想象和学习等各种大脑活动。
这些能力在每个人大脑中的强度各有不相同。在设计领域需通过认知心理学来了解大多数人的认知能力,无论差异如何。因此,用户体验设计师需要提出一种设计,符合大多数用户的认知能力,并可以让其参与互动。
01 用户体验中的认知心理学
用户体验中的认知心理学主要侧重于遵循认知原则来促进用户参与度和业务增长。多年来,用户体验领域中应用的认知原则催生了一些经过时间考验的有用理论,让我们快速浏览一下这些设计理论。
1. 用户停留理论
用户在产品上花费的时间取决于他们阅读、理解和利用信息的速度,该理论的重点是使用认知原理来保持用户停留或使他们花更长时间地充当用户,停留理论需要用户体验设计师评估以下内容并相应地塑造设计:
- 了解用户需要消耗的数据量和所需的时间
- 评估减缓或阻止用户消费信息的关键设计障碍
- 大多数用户在消费信息时会遇到哪些认知障碍
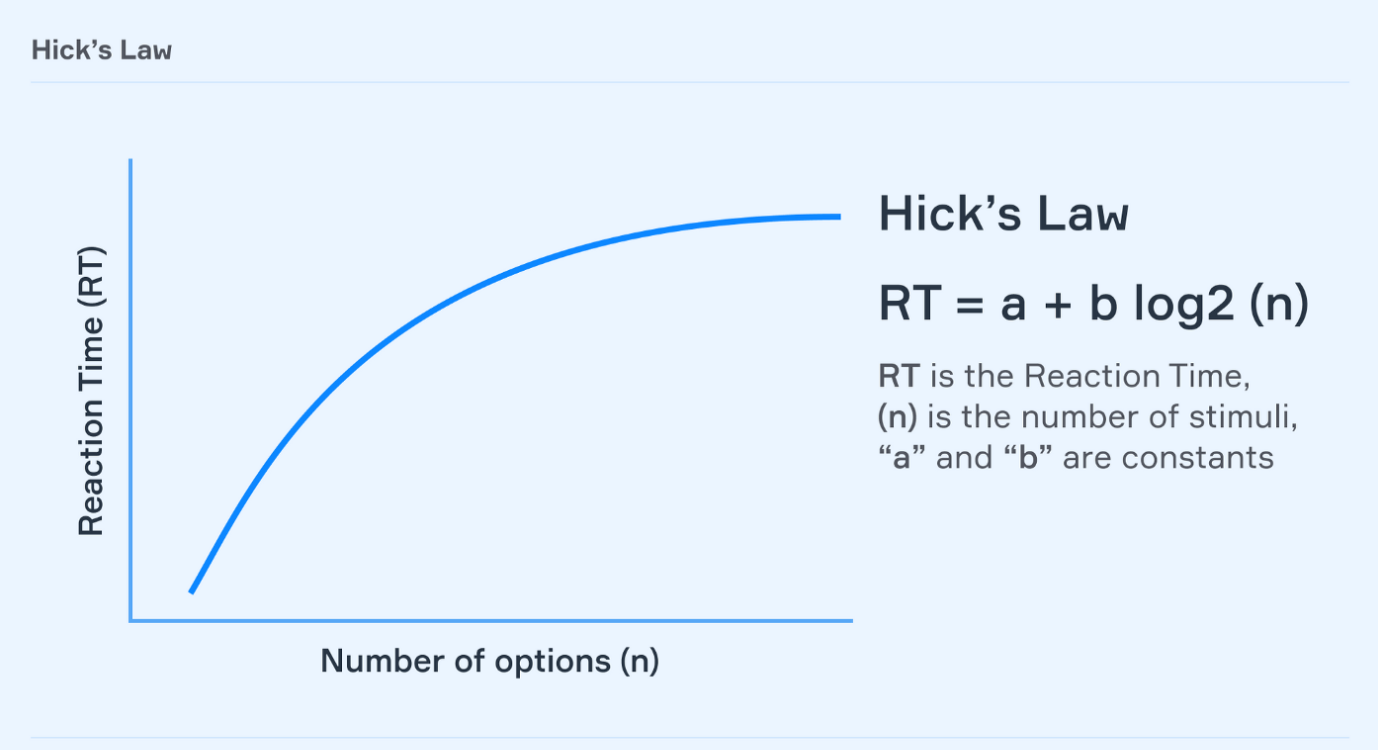
2. 希克定律
希克定律是一种认知心理学原理,根据该原理,多个选项会延迟用户做出选择时的反应,因此,界面需要保留有限数量的选择,以帮助用户更快地做出决定。
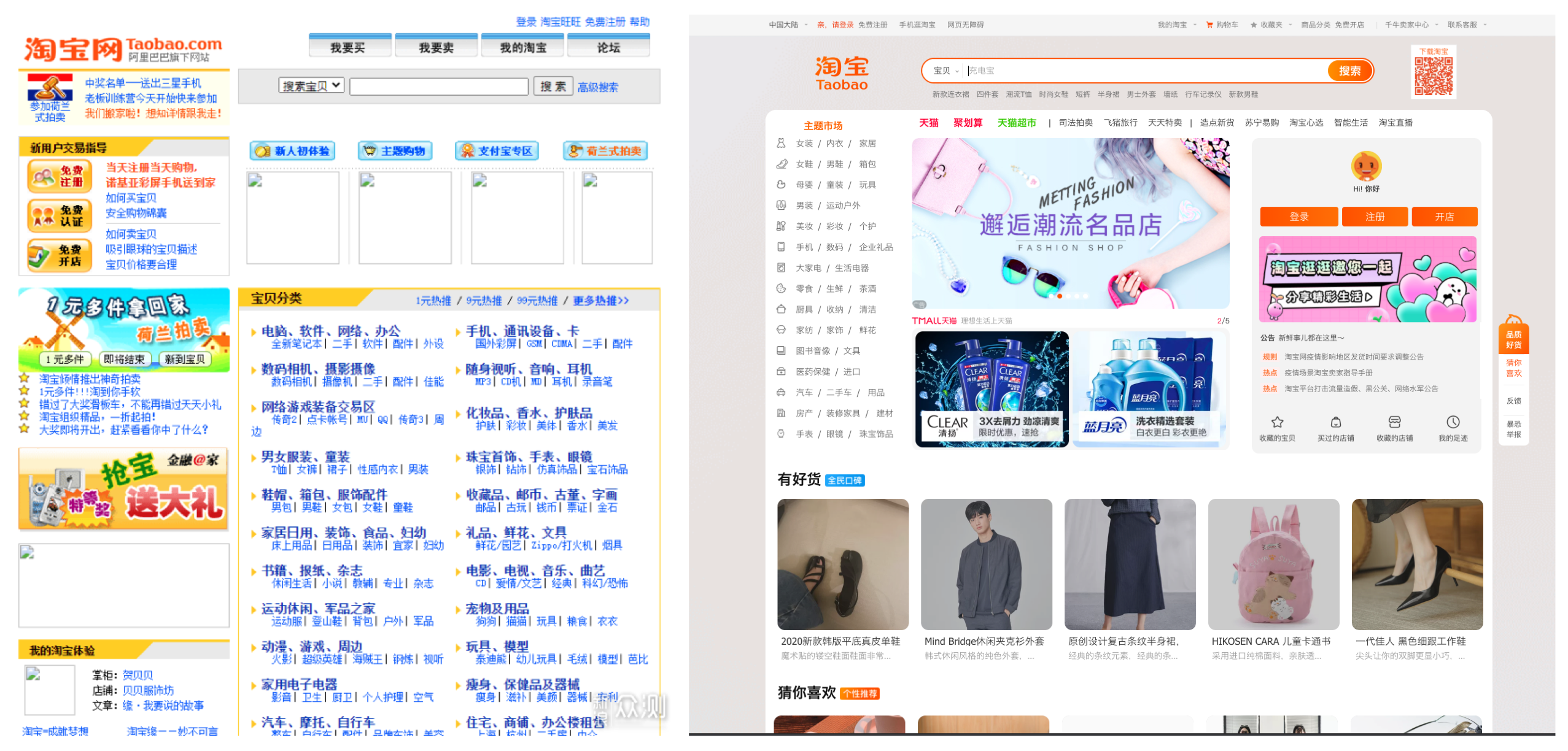
希克定律具有广泛的含义,尤其是在电商领域中向用户展示购买商品选择的方面,由于选择数量有限,用户更有可能做出更快的响应并做出购买决定。

3. 结构化展示
良好的设计方式是将信息进行整理后有效的传输给用户,一个良好的结构化的设计是可以对用户产生积极的影响,而一个包含大量信息的内容会给用户造成干扰,同时消耗用户的能量。
该理论有助于通过各种类别或菜单选项来组织信息,从而可以让用户轻松的参与和发现重要的信息。

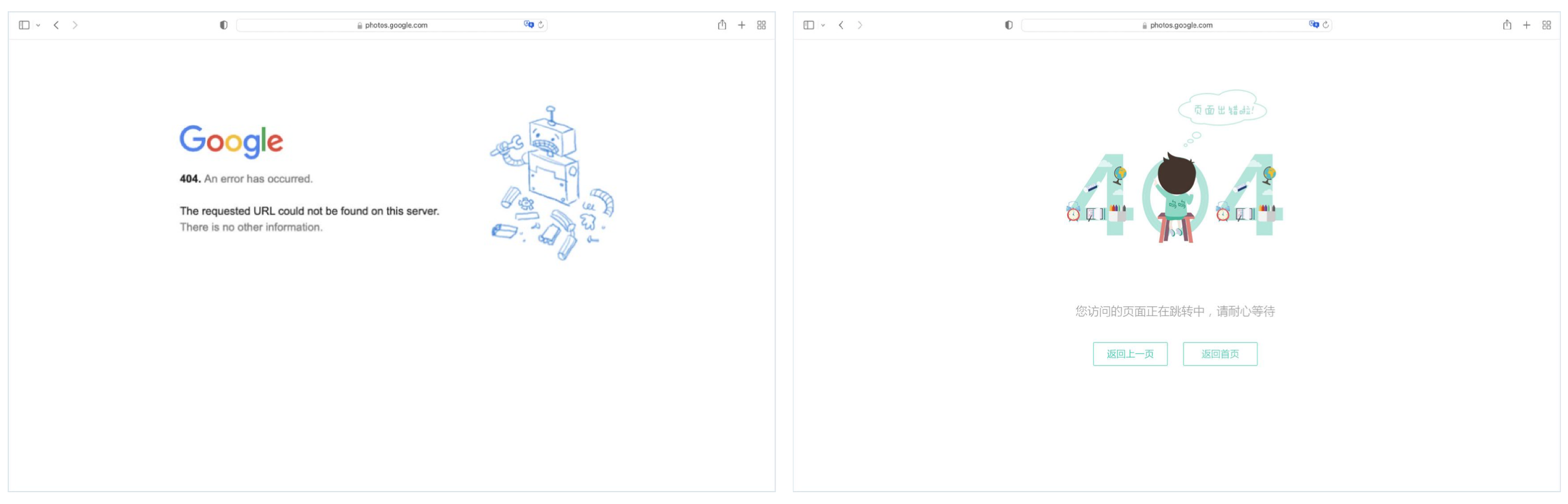
4. 变色龙效应
变色龙效应是模拟用户行为以提供一块缓解的认知原理,这种效果唤起了用户的归属感和融洽感。
在 UX 设计的上下文中,当出现问题并且界面需要通过用图形元素模仿无助感来缓和用户的挫败感时,这一原则很有帮助。比如在 404 错误页面上使用了一个拟人化的图形——这是变色龙效应的一个很好的例子。

02 如何在 UX 设计中遵循认知心理学来减少认知负荷?
将认知原则应用到设计中的最终方法是尽量减少来自界面的认知负荷,在创建界面时,让用户处理的视觉干扰最少。
1. 为了使App摆脱认知负荷,需要清楚地了解以下 3 种不同类型的认知负荷
-
- 内在认知负荷:用户使用界面或通过它做事所需的努力和精力,使用界面的困难属于这种认知负荷
- 外在认知负荷:关于所需的认知资源,例如识别图标元素,不同字体类型或配色方案的阅读困难属于这一类
- 相关认知负荷:关于架构或模式未建立,理解创造的困难,缺乏组织或未优化的设计模式属于这一类

2. 那如何避免认知负荷,让我们来看一些成功的技巧
- 通过显示用户经常需要的信息,来提供短期记忆支持,避免用户消耗精力回忆
- 帮助用户进行视觉识别而不是记忆,内容尽量结构化和图形化
- 在视觉元素和内容之间使用大量的留白,消除视觉干扰或视觉元素混乱
- 使用户界面简单且结构良好,以便于交互和参与
- 在界面中提供熟悉的布局和直观的交互,以摆脱不必要的步骤和设计元素

03 在 UX 设计中发扬认知原则的 4 个技巧
从遵循久经考验的认知原则到减少认知负荷,到目前为止,我们已经了解了认知心理学如何应用于 UX 设计。现在,让我们提供一些设计技巧,以在 UX 设计中充分利用这些原则。
1. 制定视觉风格指南
为了使产品形成统一的认知符合减少认知负荷,制定一份详细的视觉风格指南,其中包含配色方案、字体类型和大小、按钮位置、导航流程、品牌徽标等,这将为设计工作中的设计师提供清晰的指导。
2. 提供明确的行动操作
按钮是用户参与的交互的重要设计元素, 按钮应该足够大以适应移动屏幕上的手指点击,并且足够明显以避免视觉干扰和获取视觉焦点。按钮应遵循色彩心理学原则,以积极的色彩和适当的对比度显示。
3. 利用小片段
大多数用户都迫不及待地阅读完整的副本,因此应该以小片段呈现内容,以便即时快速查看。内容还应该结构良好,有标题、项目符号、小标题和部分,以帮助用户浏览内容。
4. 不使用较暗的图案
优秀的网站和应用程序的用户体验设计,更多的依赖于布局浅色图案,而不是深色图案。虽然前者遵循色彩心理学调用信任和透明度,但后者只能指晦涩和可疑的元素。
04 结论
所有认知心理学原理及其用户体验设计背景,以及上面介绍的方法,都经过优秀的网站、App项目的设计师的测试和尝试。这些设计原则能为您提供坚实的基础,请放心运用在您的设计中来提升用户体验。
本文由 @唐小白 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议。
如有侵权请联系:admin#unsafe.sh