
不满意于现有书签工具,我做了一个专属自己的网址导航
写在前面
几月前,我开始重建 PKM(个人信息管理)系统,其中有一个环节就是浏览器书签的管理。
实话说,我对于现有的书签程序并不是特别满意,主要因为它们都不能同时满足我的以下几个预期:
- 我希望这个工具能够更高效和更简单,而不是只有极少数内容在书签栏呈现,更多的内容需要在层层「文件夹」中翻找;或者需要绞尽脑汁,通过在搜索栏中碰运气,看看能不能靠关键词和自动补全来匹配出具体内容。猜测和翻找都太浪费时间了。实际上,正如我在 之前一篇文章 中所提及,在使用 Chrome 的十几年里,上千个书签慢慢的出现在了收藏夹里,然后和现实中放在书柜里的书一样,蒙上了厚厚的灰尘。
- 我希望书签数据都是私有化的、少一些不确定因素。 作为一个使用了各种互联网产品二十多年的「年轻人」,我看到过太多工具和公司的生生死死、浮浮沉沉。 不少在线服务和软件背后的公司慢慢变成了时间长河里的一粒沙,在产品和公司陨落的过程中,用户的数据则经常变成陪葬品。 数据随着产品一起消失,这是我不愿意看到的。
- 我希望书签工具是通用的。书签数据不应该掺和浏览器打架,也跟着玩「生殖隔离」。 即使我绝大多数情况下只用 Chrome,但是我依旧希望在我打开 Safari 的时候,也能够用鼠标「指指点点」这些书签,快速的到达我想要去的地方。 (我知道有浏览器之间的书签导入功能,但持保留态度,因为曾经在迁移的时候出现「书签大乱斗」「书签影分身」这类意外。)
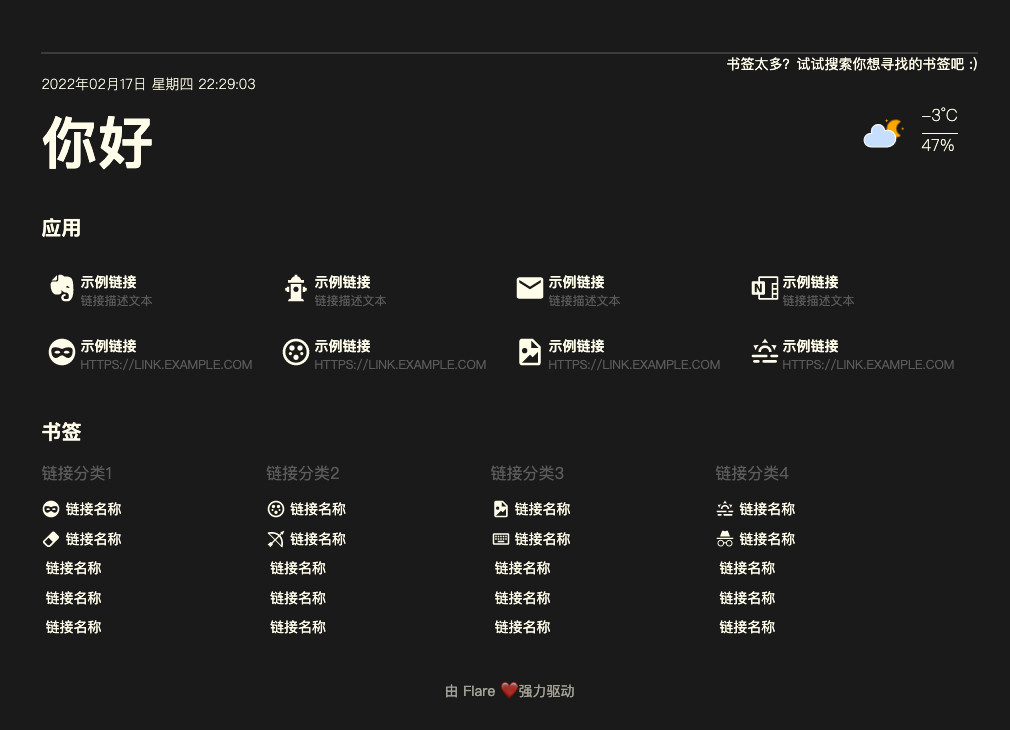
在尝试了使用各种软件之后,我偶遇了一个波兰程序员小哥的项目 Flame。这是一款个人网址导航制作工具,你可以用它将常用的书签和在线应用制成一个美观的本地页面。
不过,Flame 也并不完全符合我的预期。在深入使用这个软件,重构了一部分代码、封装了容器应用,并提交了几个 PR 之后,我想清楚了我到底要的是什么。于是我决定自己动手,基于 Flame 制作了一个外观和功能相仿,但性能更高、数据更透明、使用起来更简单的书签导航工具——Flare。

与原版相比,Flare 保留了美观的界面,但有很大的性能优势:容器镜像体积不到 10MB,内存占用通常低于 30MB,即使添加上千条书签也能「秒开」(每秒 4800—5000 的并发请求下,依旧可以在 1—2 毫秒内打开页面),在笔记本上也不会引发风扇狂转。事实上,Flare 在前端工具的测试中可以拿到满分的成绩,甚至可以跑在一台成本差不多 50 元、搭载 2015 年 S805 芯片的 ARM 盒子上。
此外,我进一步精简了数据存储和网络活动,用纯文本格式来存储书签,并将联网限制在天气展示这唯一一个场景(也可以 完全禁用网络操作)。(当然,除了上面这些内容之外,还有一些很小的细节,就留给好奇的你来探索啦!)
接下来,我就想为你介绍如何快速通过 Docker 部署 Flare,从而拥有一个轻巧、美观、受自己掌控的个人书签导航应用。
注: 本文行文考虑到了不同水平的读者:如果你熟悉 Docker,那么将能够在十分钟内拥有属于自己的书签导航;如果你是一个新手,也没关系;跟着文章一步步操作,大概半个小时,相信你也能够将 Flare 运行起来,顺带熟悉 Docker 的使用,步入容器世界的大门。
快速安装和使用指南
Flare 的使用方式灵活,丰俭由人。全面起见,我会将常用的方式都讲解一遍,读者根据个人情况选择一种顺手的即可。
准备运行环境:安装 Docker
如上所述,Flare 的下载和安装依赖 Docker。
Docker 的具体安装和配置方式超出了本文的讨论范围,这里只简单提及。如果你是 Mac 或 Windows 用户,最推荐的安装方法还是使用官方的 桌面版 安装包。如果你用 Linux,相信已经对于命令行的包管理有所熟悉;当然,初学者也可以考虑使用我做的两个简单脚本,分别用来快速安装和初始化 Docker 和常用工具 docker-compose,运行下列命令即可(注:正如在将任何脚本导入终端前应当做的,请先审阅一遍 源文件):
# 安装 Docker
curl -sL https://github.com/soulteary/Home-Network-Note/raw/master/scripts/install-docker.sh | bash
# 国内服务器可改用下列使用国内镜像源的版本
# curl -sL https://github.com/soulteary/Home-Network-Note/raw/master/scripts/install-docker-cn.sh | bash
# 安装 Docker Compose
curl -sL https://github.com/soulteary/Home-Network-Note/raw/master/scripts/install-compose.sh | bash
# 国内服务器可改用下列使用国内镜像源的版本
# curl -sL https://github.com/soulteary/Home-Network-Note/raw/master/scripts/install-compose-cn.sh | bash使用 Docker 快速试用 Flare
在 Docker 环境就绪之后,我们可以通过一条简单的命令启动 Flare:
docker run --rm -it -p 5005:5005 -v `pwd`/app:/app soulteary/flare:0.2.7这条命令将拉取 Flare 的镜像,将其运行在本地的 5005 端口上,并将当前目录下的 app 目录作为数据存储路径。你可以根据自己的需求更换这些参数。例如希望软件能够换个 8080 端口运行,可以将运行参数修改为:
docker run --rm -d -p 8080:5005 -v `pwd`/app:/app soulteary/flare:0.2.7当命令执行完毕,我们将能看到类似下面的日志输出:
2022/02/17 22:56:46 用户未指定 `FLARE_USER`,使用默认用户名 flare
2022/02/17 22:56:46 用户未指定 `FLARE_PASS`,自动生成应用密码 [...]
[...]
2022/02/17 22:56:46 应用已启动 🚀
[...]这个时候,我们在浏览器中打开 http://localhost:5005,就能够看到书签导航页面了。

基本使用和配置
为了方便你了解和使用 Flare,我制作了一个小向导,只需要在原来的地址后面加上 /guide 即可访问:http://localhost:5005/guide。你可以通过这个向导了解 Flare 的基本功能布局。
接下来,就该为 Flare 增加自己所需的链接、显示自己所在城市的天气了。
如上所述,Flare 的配置都通过本地文件完成。初次运行后,查看当前目录,可以看到新出现了如下结构的目录和文件:
app
├── apps.yml
├── bookmarks.yml
└── config.yml这些就是分别存储着网页应用书签、普通网址书签以及程序配置的数据文件啦,请注意妥善保存和备份。

Flare 的配置和数据都以 YAML 格式保存,可以通过纯文本编辑器直观地修改;在刷新浏览器页面后,Flare 中的内容也会同步更新。
例如,如果我想在 Flare 的「应用」模块增加 Evernote 和 Gmail 的快捷方式,则可以编辑 apps.yml 文件,在其中写上:
links:
- name: Evernote
desc: Evernote 笔记
link: https://www.evernote.com
icon: evernote
- name: Gmail
desc: Gmail 邮件
link: https://mail.google.com
icon: gmail
# [... 其他需要添加的快捷方式]其中,每个快捷方式均可以指定标题(name)、描述文字(desc)、链接(link)和图标(icon)。图标的名称可以从 Material Design Icon 网站检索。
「书签」模块的配置(bookmarks.yml)类似,区别在于多了链接分类,在开头的 categories: 下配置:
categories:
- id: cate-id-name-0
title: "链接分类 1"
- id: cate-id-name-1
title: "链接分类 2"
# [... 其他需要添加的分类]此外,书签模块中的每个链接只有图标和名称,没有描述文字。
最后,在 config.yml 中,可以对如下内容:
- 天气的开关(
ShowWeather)和城市(Location), - 标题(
Title)、欢迎词(Greetings)和页脚文字(Footer), - 是否在新标签打开应用(
OpenAppNewTab)和链接(OpenBookmarkNewTab), - 是否显示应用(
ShowApps)和书签(ShowBookmarks)模块
等进行设置;根据配置项的名称一看便知,在此不赘述。
使用 Docker Compose 运行
上面的一句话命令固然方便,但终归还是适合尝鲜。如果想要长久使用,每次输入这样的命令就不太方便了。
为此,我们需要用到 Docker Compose。这是用配置文件来定义和运行一个或多个 Docker 应用的辅助工具,类似于一种「食谱」。与手打 Docker 命令相比,它的好处是基于明确的配置文件,可以细粒度地设置应用的功能,而无需记忆各种麻烦的参数。
Docker Compose 使用的配置文件称为「Compose 文件」,本质上也是 YAML 格式。例如,下面这段简短的 Compose 文件就能用来运行 Flare:
version: '3.6'
services:
flare:
image: soulteary/flare:0.2.7
restart: always
command: flare
ports:
- 5005:5005
volumes:
- ./app:/app上面的配置只用了十行左右的代码,就完成了启动、端口和存储映射、进程守护和自动重启的作用,是不是有点「真香」的味道呢。
当然,为了小伙伴更好的使用,Flare 还支持自主决定是否需要登录、是否自行指定用户名和密码;这都可以通过修改 Compose 文件中的命令(command)和环境变量(environment)来实现。具体请参看我制作的 完整配置文件范例 和其中的注释。
写好 Compose 文件后,将其保存为 docker-compose.yml,然后运行 docker-compose up -d。
稍等片刻,就能在 http://localhost:5005 看到 Flare 的界面了。
进阶用法:在公网服务器上使用
尽管 Flare 的常见使用场景是在本地运行,但也不排除有的小伙伴希望软件能够跑在云服务器上,比如让吃灰久矣的「轻量云」焕发生机。这就会涉及到两个问题:如何增加登录要求,防止未经授权的访问和修改;以及如何配置自定义域名和反向代理。
对于前者,Flare 支持通过 --nologin 参数来关闭默认的「免登录模式」:
flare --nologin=0默认情况下,程序会使用 flare 作为账户名称,并随机生成的管理密码。这可以从运行时输出的日志看到。如果我们想使用自己的指定账号和密码登录的话,可以通过在环境变量中设置 FLARE_USER 和 FLARE_PASS 来实现。
因此,如果使用 Compose 文件来表述,完整的配置是:
version: '3.6'
services:
flare:
image: soulteary/flare:0.2.7
restart: always
command: flare --nologin=0
# 关闭免登录模式
environment:
- FLARE_USER=flare
# 指定的用户名
- FLARE_PASS=password
# 指定的密码
ports:
- 5005:5005
volumes:
- ./app:/app至于第二个需求,即配置自定义域名和反向代理,我推荐使用 Traefik。这是一个现代的反向代理和负载均衡工具,相比于传统的 Apache、nginx,与 Docker 搭配使用更为方便。
如果你还没有玩过它,可以参考 这个项目,来快速上手,或者阅读我以往的包含 Traefik 使用的技术文章。
我提前写好了一个搭配 Traefik 使用 Flare 的 Compose 文件,请在 这里 获取并查阅其中的注释说明,这里就不多着墨了。
写在最后
如果你觉得这个项目有帮到你,欢迎对本文进行点赞转发,让其他的小伙伴也能看到它(用户反馈越多,更新越快)。
如果你是一个代码爱好者,还可以在 GitHub 中为项目点赞给予制作人一个小小的鼓励;如果你希望收到这个项目的更新推送,建议点击 GitHub 项目中的关注并选择适合自己的关注模式,推荐选择 release 模式,一旦有新版出现,你会第一时间得到推送提醒。
当然,非常欢迎你在我主要出没的地方进行留言反馈,一起改进 Flare 的体验。
延伸阅读
如果你对 Flare 的制作过程感兴趣,可以移步 《Flare 制作记录:应用前后端性能优化》 这篇文章,分享了不少优化的思路和细节。
除此之外,为了方便你使用和调整 Flare,还可以参考下面的文档:
© 本文著作权归作者所有,并授权少数派独家使用,未经少数派许可,不得转载使用。
如有侵权请联系:admin#unsafe.sh