Typora 是一款非常优秀的跨平台 Markdown 编辑器,原开发者一直在做的,就是一个简单的编辑器。但用户需求是不断增加的,论坛的 @tempUserName 同学就通过注入 js 代码,为 Typora 增加了几个新功能:标签页管理、多关键字搜索、调整表格、只读模式。@Appinn

来自发现频道,临时用户的分享 https://meta.appinn.net/t/topic/44934
分享一下我给 Typora 整的标签页管理和多关键字搜索脚本
这位大佬的用户名叫 tempUserName,真临时用户 😂
Typora 痛点
没有标签页,多开几个文档就找不到北了,只能狂按 alt+Tab。我搜了一下,好多人都在吐槽这点。
第二点是我个人不满:都说笔记是第二大脑,但是几乎所有的笔记软件都不支持多关键字搜索。
最常见的场景就是:某个文件存了一个文字片段,要用的时候只能想起
AAA、BBB、CCC三个关键字,如果使用自带的单关键字搜索AAA,搜索结果有几百条。真的很难从上千个文件中找出来目标文件。
存了但是检索不出来,这不就是新时代《诗云》么。
脚本效果
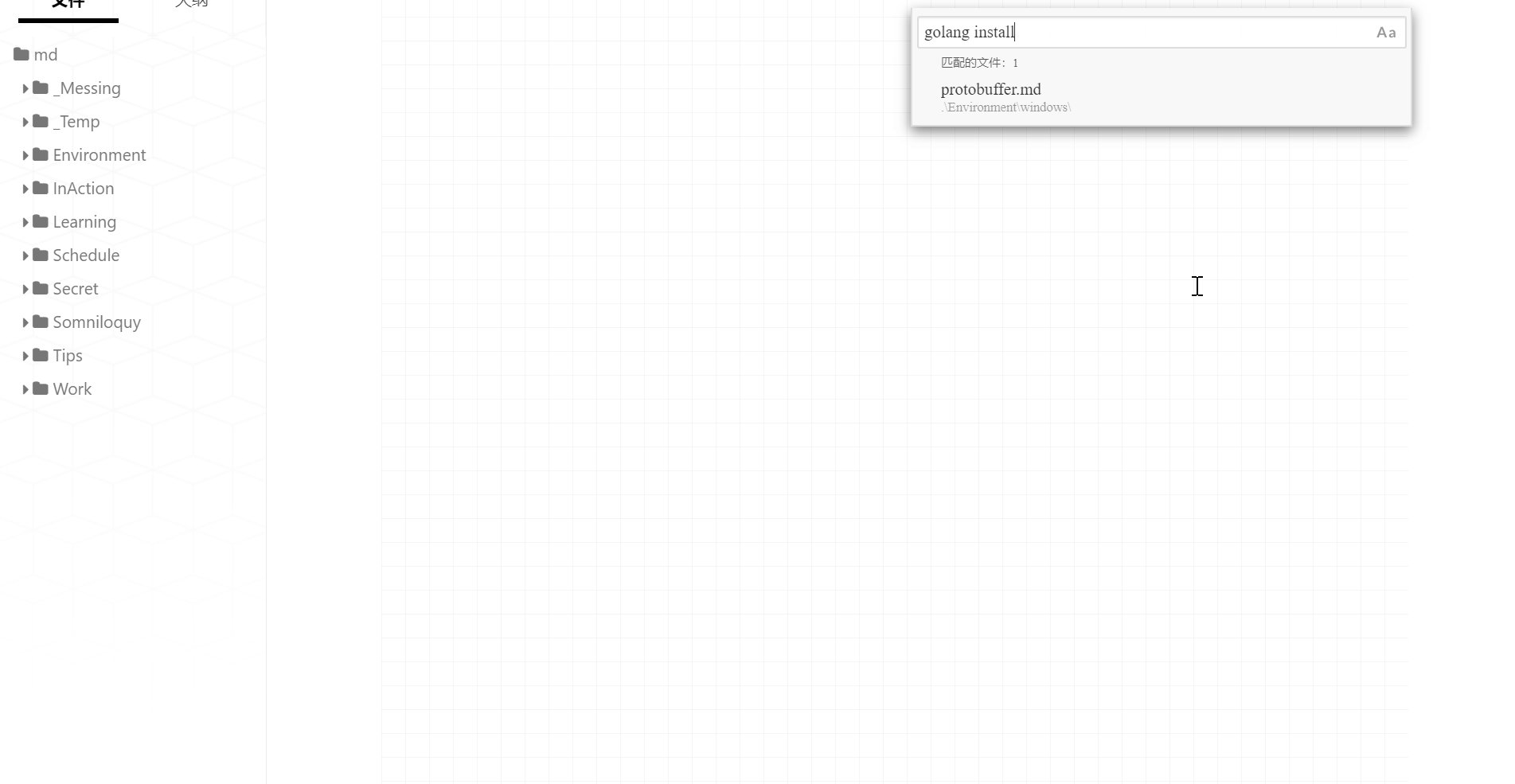
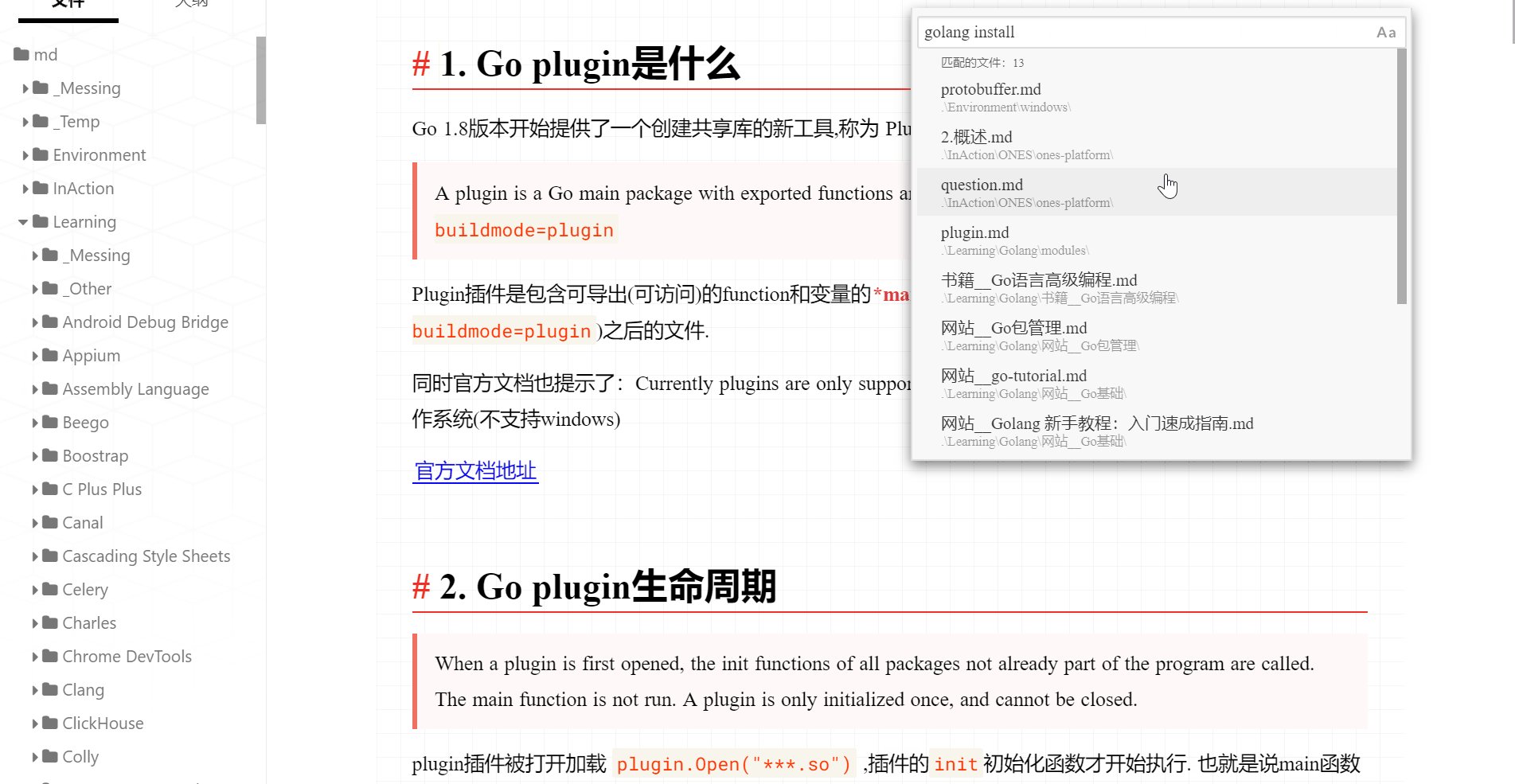
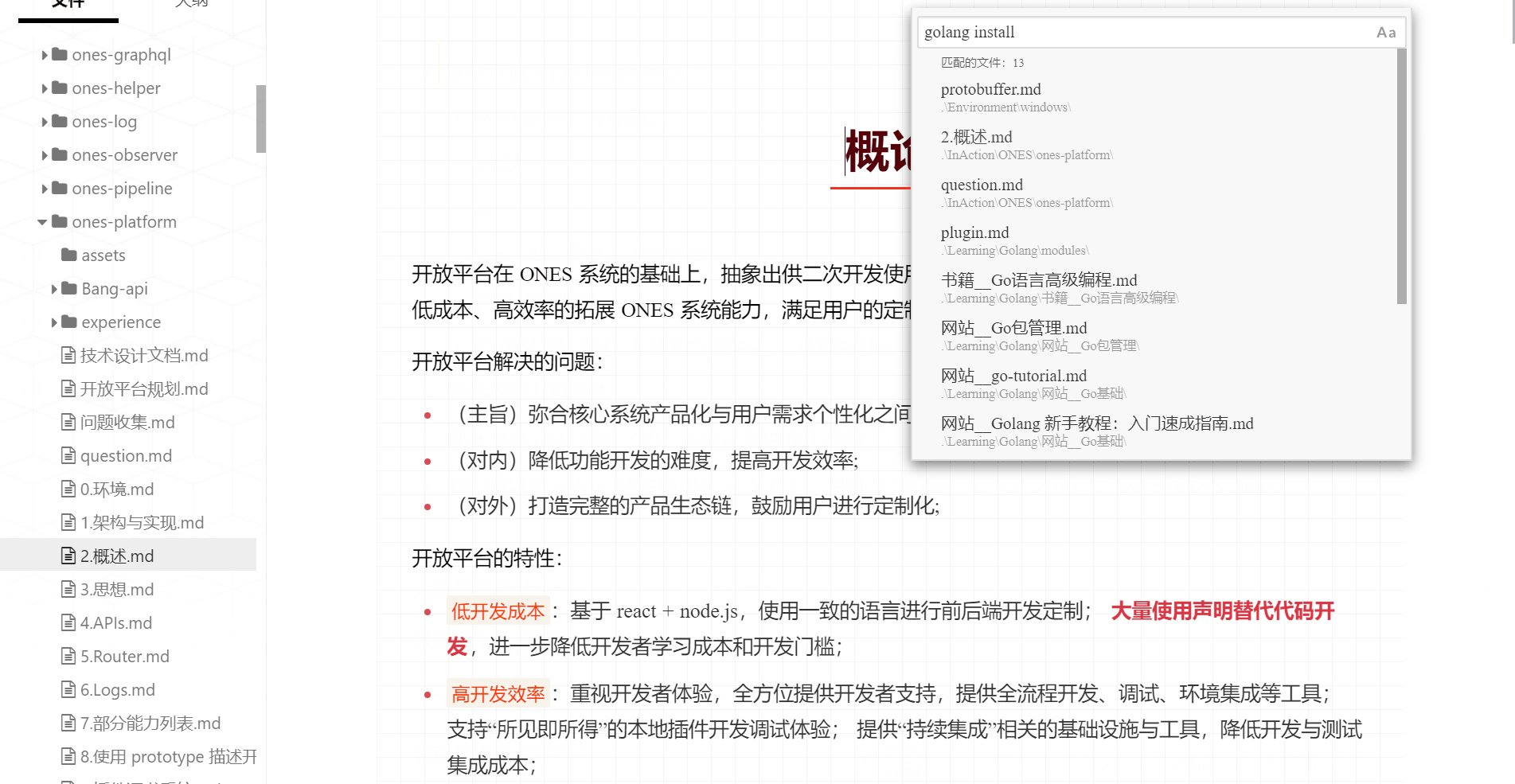
多关键字搜索
- ctrl+shift+P:打开搜索框
- esc:关闭搜索框
- enter:搜索
- ArrowUp,ArrowDown:方向键上下选中
- click、ctrl+enter:当前窗口打开
- ctrl+click、ctrl+shift+enter:新窗口打开
- drag:拖动输入框可移动搜索框

标签页管理
ctrl+鼠标拖动,修改表格的行高列宽。

拖动调整表格大小
read_only.js:只读模式
只读模式下文档不可编辑。快捷键:ctrl+shift+R。
truncate_text.js:隐藏前面内容,提高大文件渲染性能
大文件在 Typora 的渲染性能很糟糕,用此脚本隐藏掉前面的内容(只是隐藏显示,不修改文件),提高渲染性能。
- ctrl+shift+B:隐藏最前面的文本段
- ctrl+shift+U:重新显示所有文本段
- ctrl+shift+Y:根据当前可视范围显示上下段
安装方式
下载脚本后:
- 找到 Typora 安装路径,包含
window.html的文件夹 A。(不同版本的 Typora 的文件夹结构可能不同,在我这是Typora/resources/app,推荐使用 everything 找一下) - 打开文件夹 A,将源码的 plugin 文件夹粘贴进该文件夹下。
- 打开文件
A/window.html。搜索文件内容<script src="./app/window/frame.js" defer="defer"></script>,并在后面加入<script src="./plugin/index.js" defer="defer"></script>。保存。(不同版本的 Typora 查找的内容可能不同,其实就是查找导入 frame.js 的 script 标签) - 重启 Typora。
更多原理、下载及细节参考 GitHub 页面。
对于需要购买 Typora 的同学,留下一个链接:https://store.lizhi.io/site/products/id/520?cid=jxlwguir
青小蛙会拿到返利,感谢支持。